L’intégration d’images dans un contenu SEO est une bonne pratique. Les images permettent de rendre le contenu plus attractif et informatif, et elles peuvent également contribuer à améliorer le référencement naturel de votre site sur Google.
La balise Alt image, ou texte alternatif, est un élément important du balisage HTML d’une image. Elle fournit une description de l’image aux personnes malvoyantes ou aux utilisateurs d’appareils mobiles qui ne peuvent pas voir les images.
Dans cet article de blog, nous allons voir comment rédiger une bonne balise Alt image pour améliorer le SEO de votre site.
Si vous êtes nouveau, il vous sera sans doute important d’en apprendre plus sur les bases. Pour ça, vous voudrez peut-être télécharger mon guide qui vous explique comment créer un site et optimiser son SEO ! Clique ici pour télécharger le guide gratuitement
Quel est l’intérêt de la balise Alt image ?
La balise Alt image est importante pour le SEO, car elle permet aux moteurs de recherche de comprendre le contenu d’une image. Lorsque Googlebot analyse une page web, il lit le texte alternatif des images pour en comprendre le sujet.
Une balise Alt image bien rédigée peut donc aider Google à mieux comprendre le contenu de votre page et à la classer plus haut dans les résultats de recherche.
Comment rédiger une bonne balise Alt image ?
Voici 6 règles à suivre pour rédiger une bonne balise Alt image :
Décrivez clairement l’image.
La description de l’image doit être claire et concise. Elle doit donner une idée précise du sujet de l’image.
Par exemple, pour une image de chat, vous pourriez utiliser la balise Alt suivante :
<img src="chat.jpg" alt="Chat noir et blanc assis sur une chaise">
Intégrez des mots-clés dans la balise Alt.
Vous pouvez également utiliser la balise Alt pour intégrer des mots-clés pertinents pour votre contenu. Cela aidera Google à comprendre le sujet de votre page et à la classer plus haut dans les résultats de recherche pour ces mots-clés.
N’oubliez pas que les mots-clés doivent être utilisés de manière naturelle et pertinente. Il ne faut pas bourrer la balise Alt de mots-clés.
Restez concis.
La balise Alt est un élément important du balisage HTML d’une image. Elle fournit une description de l’image aux personnes malvoyantes ou aux utilisateurs d’appareils mobiles qui ne peuvent pas voir les images.
Les moteurs de recherche utilisent également la balise Alt pour comprendre le contenu d’une image. Cependant, les moteurs de recherche ne lisent pas les balises Alt en entier. Ils ne lisent que les 125 premiers caractères.
Par conséquent, il est important de rédiger une balise Alt concise qui décrit clairement l’image en moins de 125 caractères.
Voici quelques conseils pour rédiger une balise Alt concise :
- Concentrez-vous sur les informations essentielles.
- Utilisez des mots simples et directs.
- Évitez les répétitions.
Voici quelques exemples de balises Alt concises :
- Image d’un chat noir et blanc assis sur une chaise
- Vue aérienne d’une ville
- Diagramme d’un circuit électrique
En suivant ces conseils, vous pouvez rédiger des balises Alt concises qui aideront les personnes malvoyantes, les utilisateurs d’appareils mobiles et les moteurs de recherche à comprendre le contenu de vos images.
Il est important de noter que la longueur maximale de 125 caractères est une recommandation. Les moteurs de recherche peuvent lire des balises Alt plus longues, mais ils ne les indexeront pas entièrement.
Évitez les caractères spéciaux.
Les moteurs de recherche utilisent des programmes informatiques appelés robots d’exploration pour analyser le contenu des pages web. Ces robots d’exploration suivent les liens entre les pages web et tentent de comprendre le contenu de chaque page.
Les caractères spéciaux, tels que les guillemets, les apostrophes, les accents, etc., peuvent être difficiles à lire par les robots d’exploration. Cela peut entraîner des erreurs dans la compréhension du contenu de la page par les moteurs de recherche.
Par exemple, la balise Alt suivante :
<img src="chat.jpg" alt="Chat noir et blanc 'assis sur une chaise'">
peut être interprétée par les moteurs de recherche comme la suivante :
<img src="chat.jpg" alt="Chat noir et blanc assis sur une chaise'">
La balise Alt correcte est la suivante :
<img src="chat.jpg" alt="Chat noir et blanc assis sur une chaise">
En général, il est préférable d’éviter les caractères spéciaux dans les balises Alt. Cependant, il existe quelques exceptions. Par exemple, vous pouvez utiliser des apostrophes pour séparer les mots dans une phrase.
Voici quelques conseils pour utiliser les caractères spéciaux dans les balises Alt :
- Évitez les caractères spéciaux qui peuvent être difficiles à lire par les robots d’exploration, tels que les guillemets, les apostrophes, les accents, etc.
- Utilisez les caractères spéciaux de manière appropriée.
- Testez vos balises Alt pour vous assurer qu’elles sont correctement interprétées par les moteurs de recherche.
En suivant ces conseils, vous pouvez éviter les erreurs dans la compréhension du contenu de vos images par les moteurs de recherche.
Optimisez le texte alternatif.
Les balises HTML sont utilisées pour structurer le contenu d’une page web. Elles permettent aux moteurs de recherche de comprendre le contenu de la page et de l’indexer de manière plus efficace.
Vous pouvez utiliser des balises HTML dans la balise Alt pour améliorer son lisibilité par les moteurs de recherche. Par exemple, vous pouvez utiliser la balise <strong> pour mettre en évidence un mot ou une phrase important.
La balise <strong> est utilisée pour mettre en évidence un texte important. Elle est généralement affichée en gras dans les navigateurs web.
Par exemple, vous pouvez utiliser la balise <strong> pour mettre en évidence le nom d’une personne ou le titre d’un événement dans une image.
Voici un exemple de balise Alt optimisée avec la balise <strong> :
<img src="chat.jpg" alt="Chat noir et blanc <strong>assis sur une chaise</strong>">
Cette balise Alt décrit clairement l’image et met en évidence le mot “assis”. Cela permet aux moteurs de recherche de comprendre que l’image montre un chat assis sur une chaise.
Vous pouvez également utiliser d’autres balises HTML dans la balise Alt, telles que la balise <em> pour mettre en évidence un texte en italique, la balise <code> pour mettre en évidence un code, ou la balise <ul> pour créer une liste.
Cependant, il est important d’utiliser les balises HTML de manière appropriée. Il ne faut pas surcharger la balise Alt de balises HTML, car cela pourrait nuire à sa lisibilité.
Voici quelques conseils pour utiliser les balises HTML dans la balise Alt :
- Utilisez uniquement les balises HTML dont vous avez besoin pour mettre en évidence le texte important.
- Utilisez des balises HTML de manière cohérente.
- N’utilisez pas de balises HTML non standardisées.
Évitez les erreurs.
Il est important d’éviter les erreurs dans les balises Alt. Une erreur peut nuire au référencement de votre page. Voici quelques erreurs à éviter :
- Ne pas remplir le texte alternatif d’une image
- Utiliser un texte générique, comme “image” ou “photo”
- Bourrer de mots-clés
- Utiliser les mêmes mots clés dans tous les textes alternatifs de la page
- Utiliser des caractères spéciaux non lisibles par Google
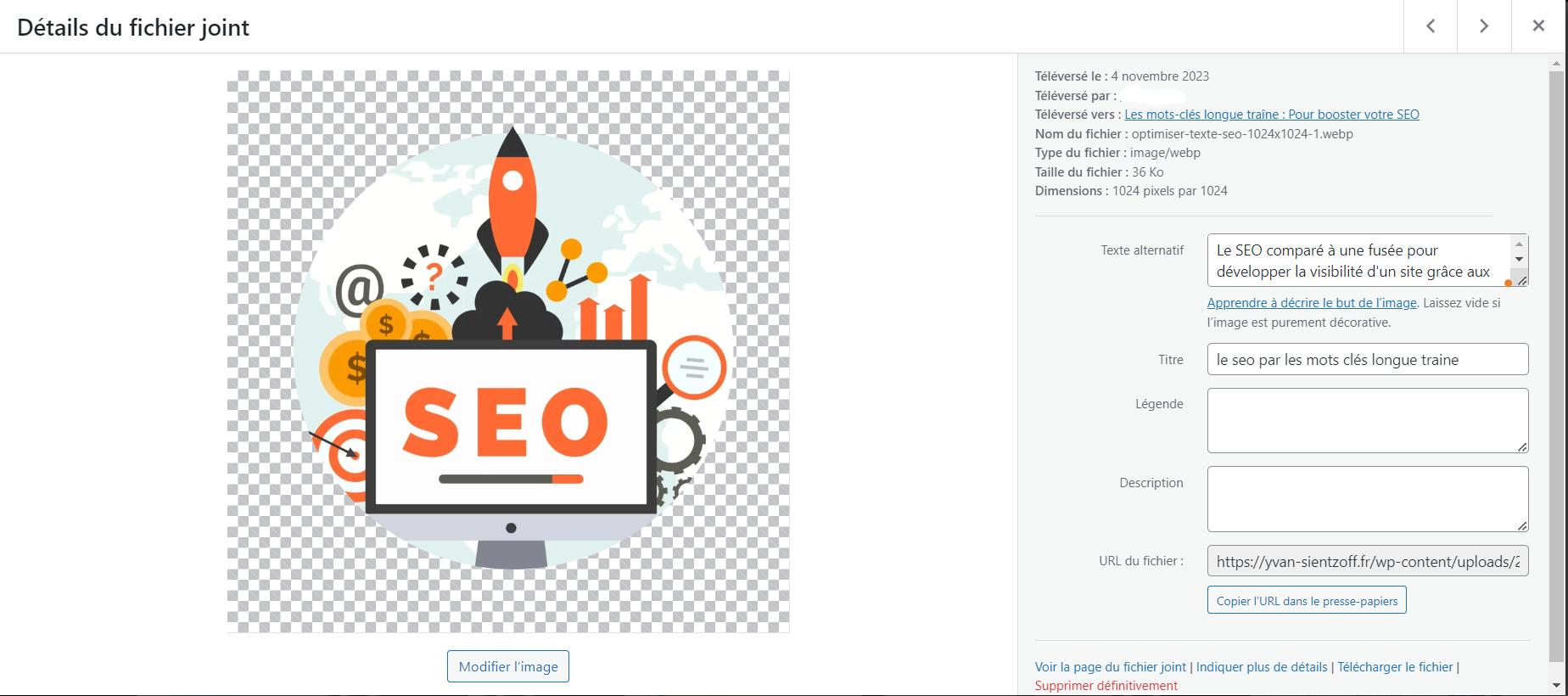
Comment compléter le texte alternatif d’une image sur WordPress ?
Sur WordPress, vous pouvez compléter le texte alternatif d’une image en suivant ces étapes :
- Accédez à l’éditeur de votre page ou de votre article.
- Localisez l’image que vous souhaitez modifier.
- Cliquez sur l’image pour ouvrir l’éditeur d’image.
- Dans la section “Alt”, saisissez la description de l’image.
- Cliquez sur “Enregistrer”.

Optimiser la balise Alt, est-ce obligatoire ?
Non, il n’est pas obligatoire de remplir le texte alternatif d’une image. Cependant, cela peut être un excellent moyen d’améliorer le référencement de votre page.
En effet, une balise Alt bien rédigée peut aider Google à mieux comprendre le contenu de votre page et à la classer plus haut dans les résultats de recherche.
La balise Alt image est un élément important du balisage HTML d’une image. Elle fournit une description de l’image aux personnes malvoyantes ou aux utilisateurs d’appareils mobiles qui ne peuvent pas voir les images.
Les moteurs de recherche utilisent également la balise Alt pour comprendre le contenu d’une image. Une balise Alt bien rédigée peut donc aider Google à mieux comprendre le contenu de votre page et à la classer plus haut dans les résultats de recherche.
Voici quelques conseils pour rédiger une bonne balise Alt image :
- Décrivez clairement l’image.
- Intégrez des mots-clés dans la balise Alt.
- Restez concis.
- Évitez les caractères spéciaux.
- Optimisez le texte alternatif.
- Évitez les erreurs.
En suivant ces conseils, vous pouvez rédiger des balises Alt qui aideront les personnes malvoyantes, les utilisateurs d’appareils mobiles et les moteurs de recherche à comprendre le contenu de vos images.
Bonus
En plus de son importance pour le SEO, la balise Alt image est également importante pour l’accessibilité de votre site. En effet, les personnes malvoyantes utilisent des logiciels de lecture d’écran pour lire le contenu des pages web. Ces logiciels utilisent la balise Alt pour décrire le contenu des images.
Par conséquent, il est important de rédiger des balises Alt claires et concises pour que les personnes malvoyantes puissent comprendre le contenu de vos images.